17 May 13
SVG Images for Web Design
 Images have always been an integral part of web design, “a picture tells a thousand words” is a phrase often thrown around and rings very true even in the online world. Without a doubt images are becoming increasingly important with faster connection speeds and the popularity of large screen mobile and tablet devices. Web designers and developers are often faced with the dilemma of image formats, which can sometimes be an area of difference and debate. There are four main types of image formats often used in websites, with SVG being the definite underdog in terms of usage (source: w3techs image file formats for websites). This will be a brief introduction about these image formats whilst focusing on the lesser used SVG format.
Images have always been an integral part of web design, “a picture tells a thousand words” is a phrase often thrown around and rings very true even in the online world. Without a doubt images are becoming increasingly important with faster connection speeds and the popularity of large screen mobile and tablet devices. Web designers and developers are often faced with the dilemma of image formats, which can sometimes be an area of difference and debate. There are four main types of image formats often used in websites, with SVG being the definite underdog in terms of usage (source: w3techs image file formats for websites). This will be a brief introduction about these image formats whilst focusing on the lesser used SVG format.
Scalable Vector Graphics (SVG)
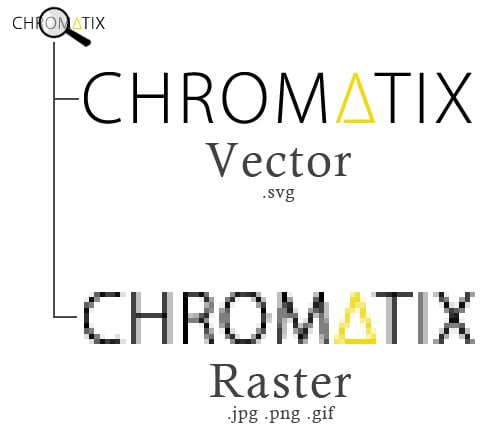
Most web and graphic designers will be familiar with the term vector graphics. Instead of providing information for each pixel in an image (like .jpg .png and .gif formats) do, vector graphics defines itself using polygon, points, lines, curves and geometrical data. The main benefit in using this image format is the absence in loss of image quality when the dimensions are increased. This is illustrated in the title image at the top of this article. With the rise in popularity of responsive web design as well, this image format is perfect when used in conjunction with responsive web design image tools. SVG is used to define vector graphics on the web, can be animated and works alongside JavaScript and CSS. It’s also indexed by search engines and currently a W3C recommendation. Some considerations when using this image format is that some browsers might need some extra plugin to display SVG images such as Internet Explorer 8 (source: can I use SVG?).
Other Well Known Image Formats
There have been numerous articles and forum discussions regarding the more popular image formats. JPG vs PNG has been quite the argument amongst web designers in the last decade or so. 
JPG
Otherwise known as Jpeg, named after the organisation which founded the format – Joint Photographic Experts Group. Originally popularised due to the compression of bitmap images and therefore the most commonly used image format on the web. JPGs are best used when images contain a variety of colours.
PNG
For most people this acronym stands for a country, but for web designers this is the format currently most widely used for image transparency. This file format replaced GIF images on the web in recent times and is often being used for icons and other simplistic graphics.
GIF
The graphical interchange or GIF format is still found on many websites despite having fallen in popularity. GIFs are still used for image transparency and share very similar functions as PNGs. GIF animations can still be found in many websites as it is still one of the only ways to ensure animations display with no browser compatibility issues.
SVG Creation & Conversion
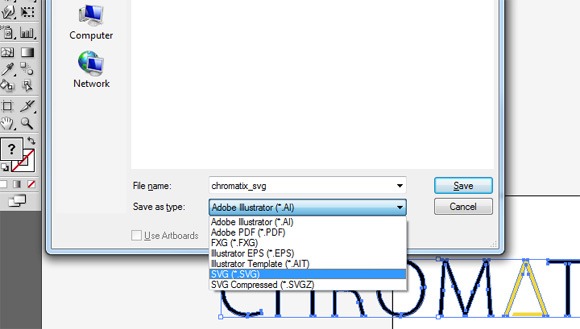
 Adobe Illustrator is absolutely essential when working with vector graphics. Web designers can argue all they want about Adobe Photoshop vs Fireworks for web design, but for vector graphics there is simply no contest against Adobe Illustrator. I won’t be going into HTML code for SVG today as that is a whole other article in itself. Hopefully you are somewhat familiar with vector graphics already. Most professional logos and icons should be created using vectors already. If not, you could try and recreate them yourself in Adobe Illustrator. Another alternative is using Illustrator’s live-trace feature on an existing image. Once you have your image or logo, use “File > Save as”, then select “SVG” from the “Save as type” dropdown menu.
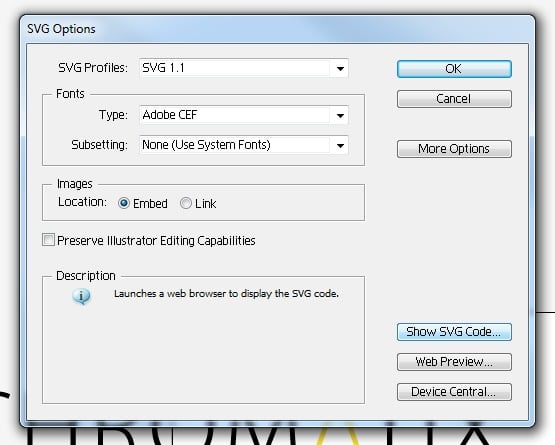
Adobe Illustrator is absolutely essential when working with vector graphics. Web designers can argue all they want about Adobe Photoshop vs Fireworks for web design, but for vector graphics there is simply no contest against Adobe Illustrator. I won’t be going into HTML code for SVG today as that is a whole other article in itself. Hopefully you are somewhat familiar with vector graphics already. Most professional logos and icons should be created using vectors already. If not, you could try and recreate them yourself in Adobe Illustrator. Another alternative is using Illustrator’s live-trace feature on an existing image. Once you have your image or logo, use “File > Save as”, then select “SVG” from the “Save as type” dropdown menu.  Yes it is that simple! Give your file an appropriate name and click “Save”. The SVG options dialogue should then appear. To show the code in a browser, click “Show SVG code” and boom you simply copy the code including the <svg> tags into your html document and that’s it.
Yes it is that simple! Give your file an appropriate name and click “Save”. The SVG options dialogue should then appear. To show the code in a browser, click “Show SVG code” and boom you simply copy the code including the <svg> tags into your html document and that’s it.  Older versions of Adobe Illustrator may not support SVG and may require downloading the SVG kit for Adobe plugin.
Older versions of Adobe Illustrator may not support SVG and may require downloading the SVG kit for Adobe plugin.
Conclusion
I believe SVG will see more use over the next few years due to retina displays and pixel density becoming the norm very soon. And the demand for crisp, crystal clear images on different displays and devices will be higher than ever before. It would be unwise to ignore vector graphics as a designer today, give SVG a shot!
Additional Resources